Here’s a newsflash for you: with 4 major browsers out there, there are no 2 browsers that behave the same. Deal with it.
This week at the WebRTC World Summit conference in London was interesting. Sitting in a room where most people were older than I am, I found myself trying to explain that with WebRTC, I myself feel outmatched by a younger set of entrepreneurs and developers. WebRTC makes me feel old.
It also reminded me how far I’ve come in these past several years, making a transition from the comforts of a VoIP industry into the internet industry.
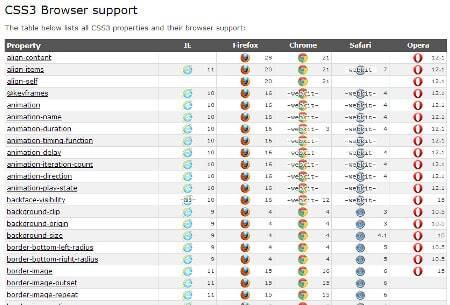
One of the things that have been said throughout the course of this conference was the challenge developers have with the fact that Firefox, Chrome and their various versions behave differently – and that’s a serious open issue.
If you are reading this on my blog, then pay attention to the page. The nice green theme I have going here. The way the social media buttons at the end of this page (scroll down to the end) are nicely aligned to the middle of the page.
Guess what? That’s a fix I’ve added only this week! I migrated from HTML4.0.1 to HTML5 for this website, and that broke up some stuff. Got a bit of a headache fixing it.
I also had a lot of trouble getting this nice theme I have going work the same on Firefox, Chrome and IE (never saw it on Safari). And I do know it sucks on mobile.
What I am trying to get at here, is that for those developing websites, differences across browsers and browser versions are a way of life. They take that into account.
It is similar to how we in the VoIP industry deal with interoperability daily.
Web developers have techniques to handle these issues. They use jQuery or some other package. They have these notion called a shim or polyfill (go look it up on Wikipedia). They have online services to test their websites on all possible browsers.
Stop finding reasons why WebRTC doesn’t fit into your comfortable world. Learn how the web works, and make sure to change your processes to fit this brave new world (it just turned 25 years old).
WebRTC isn’t about your challenges. It is about new opportunities.


Agree with the themes, Tsahi. Good points.
I have only done limited web dev but enough to get burned by browser-specific differences in HTML, CSS, JS handling. However, to be fair, there is a difference between a web page not looking as intended – but still (usually) showing the main content (static text and images) – and an RTC app that plain old doesn’t work due to a change that FF or Chrome made (until the app can be tweaked).
As you said, the web dev ecosystem has built around these challenges and we need to as well.
In RTC ecosystem, is this part of the value add of the API service providers (the ones offering us APIs on top of the native WebRTC APIs to potentially abstract us from some of these issues), and if it will continue to be an important part of their value add as the implementations mature and change less frequently?
API service providers can “solve” this, but i wouldn’t see it as value add. This is done for other web related things for free (jQuery). I believe it will go the same way here.