WebRTC samples has a new home: Github.
 [Sam Dutton is THE developer advocate at Google for WebRTC (and a few other browser technologies). Sam shares what to expect from the new github repository of WebRTC samples.]
[Sam Dutton is THE developer advocate at Google for WebRTC (and a few other browser technologies). Sam shares what to expect from the new github repository of WebRTC samples.]
To better serve our audience, we’re now sharing WebRTC samples and reference applications on GitHub.
When we set out to release WebRTC publicly we wanted as many developers as possible to experience the technology and use it in their apps and sites. This desire hasn’t changed over the years, and that’s why the samples and tests now live at GitHub – because it’s a major part of today’s sharing economy for developers.
Code samples, demos and tests for the WebRTC project are now available from github.com/webrtc. (Thanks to the folks at webrtc.io for letting us use this.)
WebRTC’s new home has four repos:
- apprtc: the reference video chat client
- testrtc: tests and tools
- samples: demos and sample code
- adapter: a shim to insulate apps from spec changes and prefix differences
Patches and issues are welcome; see CONTRIBUTING for instructions. If you’re new to WebRTC, you might want to take a look at Getting Started with WebRTC first. You may also want to study AppRTC: a high quality, fast-connecting sample video chat application.
Let’s take a quick tour of the samples repo…
The samples
All the samples – more than 20 so far – can be viewed live at webrtc.github.io/samples.
These aim to provide simplest-possible examples of the different features of WebRTC. All the live demos are designed to work on different viewport sizes.
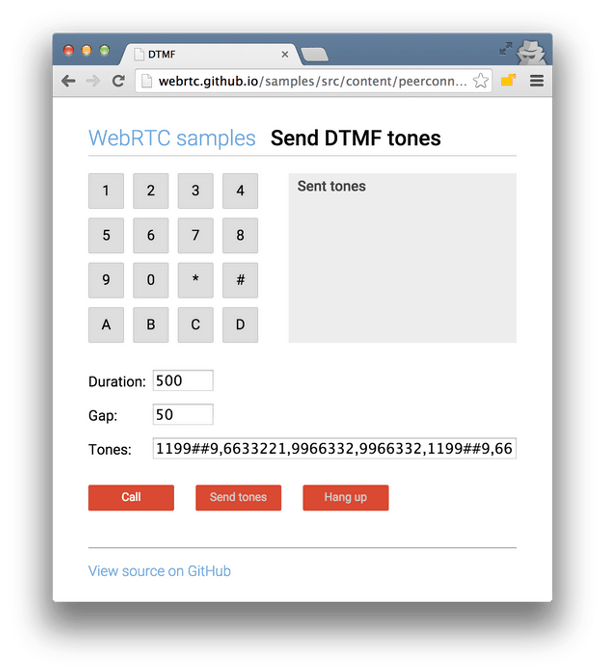
There’s some obvious stuff here, including canonical demos of getUserMedia, peer connection and data channels. My favourites are those that show off some of the less well known capabilities of WebRTC such as DTMF – the ability to send dial tones:

(I like this because it reminds me of WebRTC’s roots in the glory days of telephony. For me, growing up in rural South Australia, that was a time when realtime communication meant a big black bakelite telephone on a ‘telephone table’, through which our aunt spoke to us every Sunday night, via a telephone exchange staffed by girls who listened to our conversations and to whom we gave presents each Christmas. At that point, our phone number was Kapunda 1, and DTMF was still a novelty.)
Anyway, back to the future…
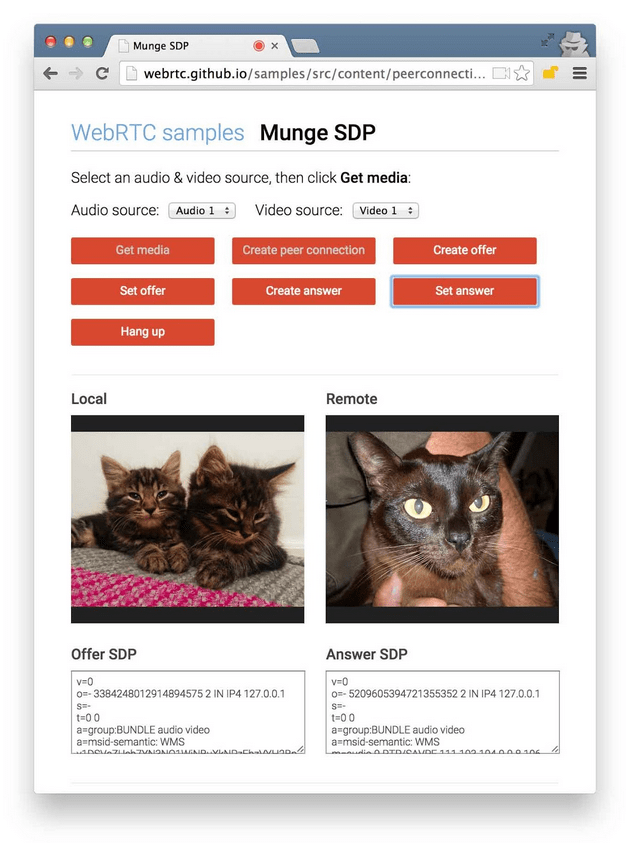
The Munge SDP example allows you to work through each stage of setting up a peer connection – and tweak SDP along the way:

This is extremely useful if you want to understand each stage of the connection process, and if you want to tweak parameters along with the way.
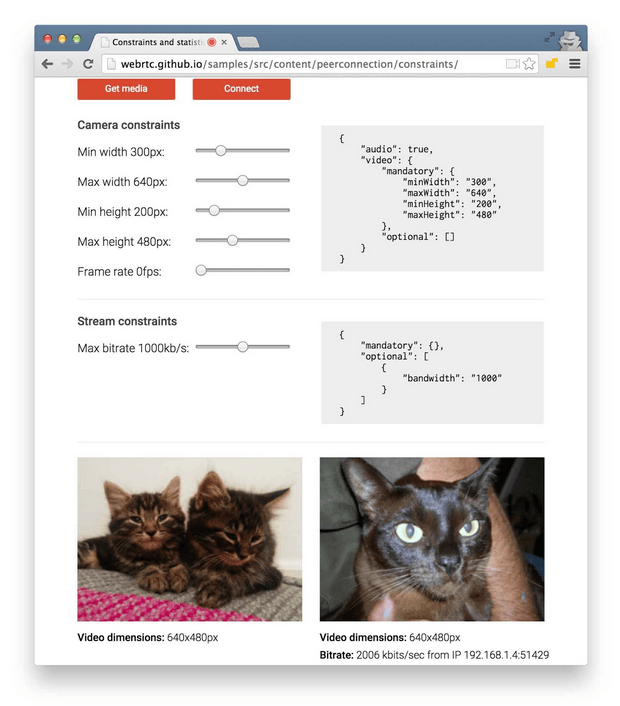
Want to test different bitrates or camera resolution and framerate settings? Try the constraints example:

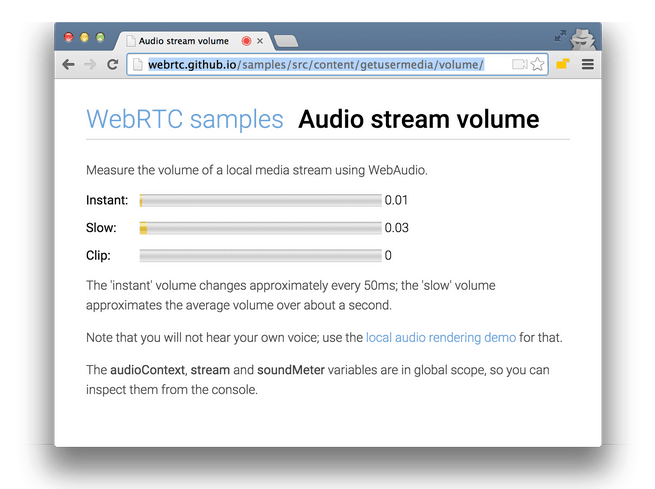
The audio stream volume demo shows ways to measure audio stream volume using Web Audio:

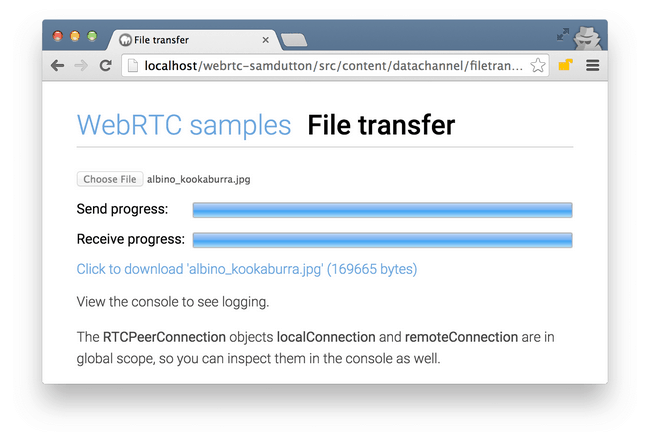
Last but not least, an excellent data channel file transfer demo from Philipp Hancke:

A look behind the scenes of the samples repo
We wanted to automate as much as possible, making it easier to contribute while maintaining the high standard of official WebRTC samples. Here’s some of what we’ve done towards that goal.
For HTML, CSS and JavaScript we follow the Google style guide and run Grunt for validation with HTMLHint, CSSLint, JSHint and JSCS. For those who haven’t tried it, Grunt uses Node.js to automate tasks written in JavaScript. Grunt can also invoke tasks in other environments, such as the Python tests we use to check AppRTC.
Travis enables us to automate testing whenever code is pushed to the repo. Once a GitHub project has been configured on the Travis website, the Travis server hooks into the GitHub API to respond to events for that project. For example, GitHub push or pull events can trigger testing (and potentially other build steps) run by the Travis server. If a test fails when code is pushed, repo owners are contacted and a failure badge is displayed on the README page.
For more information about Grunt and Travis, see our Developer’s Guide.
We also use GitHub Webhooks to check that contributors have signed a Contributor Licence Agreement. Webhooks enable a service to subscribe to GitHub events (such as push or pull) so that when those events are fired, GitHub makes a POST request to a specified URL.
Contribute!
New contributions are always welcome: raise an issue – or fork one of the repos, write a patch and make a pull request.
The Developer’s Guide explains how to get involved, and provides information about code style, structure and validation.
Many thanks to all those who have contributed to the repos so far. We’re getting a lot of traffic and a lot of forks, clones and stars. So far, we’ve incorporated over 1,100 commits – and we look forward to seeing your commits as part of this project in the future.
