Enjoyed the show or missed it, here’s what you need to know.
It started off almost by mistake, and now, less than 3 months after the idea was raised, the Kranky Geek WebRTC Show took place. It was a huge success.
Before I begin
I’d like to thank all those involved:
- Our sponsors and partners in crime: Google, TokBox and Atlassian
- Sam Dutton and Peter Lubbers for finding the space and taking care of most of the logistics involved
- Alex Thomas, who helped us out in the past several weeks behind the scenes
- All of our great presenters
- The audience in the rooms
- Those who arrived and were turned down
- Our online viewers of the event
- My buddy in crime, Chris Kranky
Some stats
We were told we had filled the room above its capacity. We had to send people home at some point, which is somewhat sad.
It was heartening to see everyone still engaged through the last session of the event.
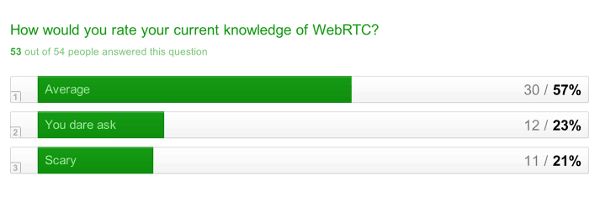
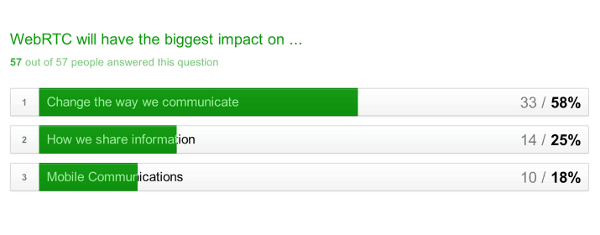
We had 2 quick polls done in-between the sessions. Here’s what we received as response from our audience:

1 out of 5 entering the room either didn’t know much about WebRTC or was an expert. The rest see themselves as average. I guess this is what we were looking for as audience for the event.

So… WebRTC is going to change the way we communicate?
Women
We had no women speakers. Some found it unpalatable with today’s focus on the topic in the tech industry.
I can only speak for myself here, but here we go: We tried. We had 2 potential women speakers, but it didn’t happen eventually. Travel prohibited it from happening. A shame – I really wanted them in our event.
If you are reading this, and you are a woman, and you have something to say – I will be more than happy to know and learn more. The people we contacted and who contacted us for this event were all men simply because these are the ones known to us. With two months of planning and work to do (this was a hobby), we had time only to reach out to those easily accessible to us.
Q&A
As with any first event, not everything went well. We asked for questions from the audience, but didn’t really get around to answer some of them. Here are these questions, along with answers.
Is there any way to measure or monitor the Datachannel doing P2P chat/transmission?
I want to detect whether a P2P is still “alive” from a central point. (I know, it is totally in contradiction with the decentralized P2P concept of WebRTC)
Hard to say. As far as I know, SCTP which is used for the data channel, maintains a keep alive mechanism. This means each client detects when something goes wrong with the data channel. At that point, that browser can notify the central point you want about its predicament.
It is probably a bit more tricky than that, but this is the approach I’d go for.
Recently, I have been building a webRTC application using PeerJS. i was pretty much successful as well. Is this the right way to do things with WebRTC? As in, not using the naive way but using the pre-built libraries?
I’d say that if that works for you – that’s great. There is no right or wrong way for this.
My own approach would be using a framework if it fits your needs.
To Sqwiggle: How did you handle communication cross browser? Does your service work in mobile browsers?
[Answered by Tom Moor]
Cross browser:
Right now we say we only support Chrome and Opera, although we do have a version working in Firefox internally. It’s less about WebRTC support and more about the other API’s like desktop notifications, camera selection and WebP decoding which we feel are necessary to get a good enough experience.
Mobile browser:
Yes! It works in chrome on android very well, although the interface isn’t optimised 🙂 The only catch is that you need to make sure that the screen doesn’t turn itself off which can be changed in the settings.
Videos
Presentation slides
[More will be added as they become available]
Krank it up!
Baby Steps: A WebRTC Tutorial
WebRTC Cookbook: A look at development strategies
Architectures for a kickass WebRTC application
Scaling WebRTC Audio for gaming & other apps (here)
WebRTC in the real world
How we implemented WebRTC into our app
Google: Mobile WebRTC
Code
People have requested the reference code created by Tim Panton in his demos at the end of the day.
He was kind enough to share it. The links can be found on his github account via his presentation. I’ve added them here for easy access.
Pictures
We’ve collected pictures from the event and shared them online:
Will there be another event?
We don’t really know.
Me and Chris loved doing this, but I don’t think we’re seeing ourselves as event organizers.
There is a lot of work involved in putting such a thing together. To do more means to make this into a business of sorts, which would require a “business model” which we don’t really have at the moment.
We will continue using the @webrtclive twitter account to tweet things we deem interesting, so follow us there if that’s your thing.

