There are things you don’t want to do when you are NIH’ing your way to a stellar WebRTC application.

Here’s a true, sad story. This month, the unimaginable happened. Rain (!) dropped from the sky here in Israel. The end of it was that 6 apartments in my building are suffering from moisture due to a leakage from a balcony of the penthouse. Being a new building, we’re at the mercies of the contractor to fix it.

Nothing in the construction market moves fast in Israel – or without threats, so we had to start sending official sounding letters to the constructor about the leak. I took charge, and immediately said we need to lawyer up and have a professional assist us in writing a letter from us to the constructor. Others were in the opinion we can do it on our own, as we need a lawyer only if he is signed directly on the document.
And then it hit me. I wanted to lawyer up is because I see many smart people failing with WebRTC. They are making rookie mistakes, and I didn’t want to make rookie mistakes when it comes to the moisture problems in my apartment.
Why are we Failing with WebRTC?
I am not sure that smart people fail a lot more around WebRTC technology than they are with other technologies, but it certainly feels that way.
A famous Mark Twain quote goes like this:
“There is no such thing as a new idea. It is impossible. We simply take a lot of old ideas and put them into a sort of mental kaleidoscope. We give them a turn and they make new and curious combinations. We keep on turning and making new combinations indefinitely; but they are the same old pieces of colored glass that have been in use through all the ages.”
Many of the rookie mistakes people do about WebRTC stems from this. WebRTC is this kind of new. It is simply a lot of old ideas meshed into a new and curious combination. So we know it. And we assume we know how to handle ourselves around it.
Entrepreneurs? Skype is 14 years old. It shouldn’t be that hard to build something like Skype today.
VoIP developers? SIP we know. WebRTC is just SIP without the signaling. So we force SIP onto it and we’re done.
Web developers? WebRTC is part of HTML5. A few lines of JS code and we’re practically ready to go live.
Video developers? We can just take the WebRTC video feeds and put them on a CDN. Can’t we?
The result?
- Smart people decide they know enough to go it alone. And end up making some interesting mistakes
- People put their faith in one of the above personas… only to fail
My biggest gripe recently is people who decide in 2018 that peerJS is what they need for their WebRTC application. A project with 402 lines of code, last updated in 2015 (!). You can’t use such code with WebRTC. Code older than a year is stale or dead already. WebRTC is still too new and too dynamic.
That said, it isn’t as if you have a choice anymore. Flash is dying, and there’s no other serious alternative to WebRTC. If you’re thinking of adopting WebRTC, then here are five mistakes to avoid.
Mistake #1: Failing to Configure STUN/TURN

You wouldn’t believe how often developers fail to configure NAT traversal servers. Just yesterday I had someone ask me over the chat widget of my website how can he run his application by hosting his signaling and web servers on HostGator without any STUN/TURN servers. It just doesn’t work.
The simple answer is that you can’t – barring some esoteric use cases, you will definitely need STUN servers. And for most use cases, TURN servers will also be mandatory if you want sessions to connect.
In the past month, I found myself explaining quite a lot about NAT traversal:
- You must use STUN and TURN servers
- Don’t rely on free STUN servers, and definitely don’t use “free” TURN servers
- Don’t force all sessions via TURN unless you absolutely know what you’re doing
- TURN has no added security in using it
- You don’t need more than 1 STUN server and 3 TURN servers (UDP, TCP and TLS) in your servers configuration in WebRTC
- Use temporary/ephemeral passwords in your TURN configuration
- STUN doesn’t affect media quality
- coturn or restund are great options for STUN/TURN servers
There’s more, but this should get you started.
Mistake #2: Selecting the WRONG Signaling Framework

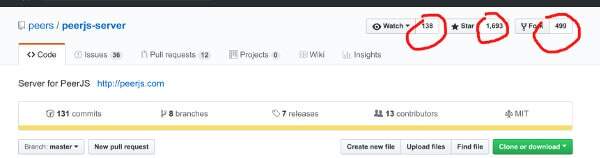
PeerJS anyone? PeerJS feels like a tourist trap:

With 1,693 stars and 499 forks, PeerJS is one of the most popular WebRTC projects on github. What can go wrong?
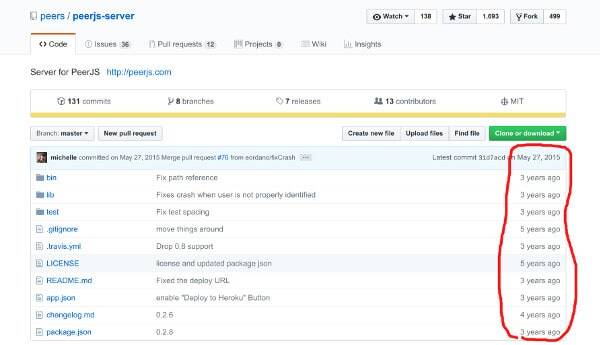
Maybe the fact that it is older than the internet?

A WebRTC project that had its last commit 3 years ago can’t be used today.
Same goes for using Muaz Khan’s code snippets and expecting them to be commercial grade, stable, highly scalable products. They’re not. They’re just very useful code snippets.
Planning to use some open source project? Make sure that:
- Make sure it was updated recently (=the last couple of months)
- Make sure it is popular enough
- Make sure you can understand the framework’s code and can maintain it on your own if needed
- Try to check if there’s someone behind it that can help you in times of trouble
Don’t take the selection process here lightly. Not when it comes to a signaling server and not when it comes to a media server.
Mistake #3: Not Using Media Servers When You Should

I know what you’re thinking. WebRTC is peer to peer so there’s no need for servers. Some think that even signaling and web servers aren’t needed – I hope they can explain how participants are going to find each other.
To some, this peer to peer concept also means that you can run these ridiculously large scale sessions with no servers that carry on media.
Here are two such “architectures” I come across:

Mesh. It’s great. Don’t assume you can get it to run properly this year or the next. Move on.

Live broadcasting by forwarding content. It can be done, but most probably not the way you expect it to grow to a million users with no infrastructure and zero latency.
For many of the use cases out there, you will need a media server to process and route the media for you. Now that you are aware of it, go search for an open source media server. Or a commercial one.
Mistake #4: Thinking Short-Term

You get an outsourcing vendor. Write him a nice requirements doc. Pay him. Get something implemented. And you’re done.
Not really.
WebRTC is still at its infancy. The spec is changing. Browser implementations are changing. It is all in flux all the time. If you’re going to use WebRTC, either:
- Use some WebRTC API platform (here are a few), and you’ll be able to invest a bit less on an ongoing basis. There will be maintenance work, but not much
- Develop on your own or by outsourcing. In this case, you will need to continue investing in the project for at least the next 3 years or more
WebRTC code rots faster than most other HTML5 code. It will eventually change, but we’re not there yet.
It is also the reason I started with a few colleagues testRTC a few years ago. To help with the lifecycle of WebRTC applications, especially in the area of testing and monitoring.
Mistake #5: Failing to Understand WebRTC

They say assumption is the mother of all mistakes. Google seems to agree with it. Almost.
WebRTC isn’t trivial. It sits somewhere between VoIP and the web. It is new, and the information out there on the Internet about it is scattered and somewhat dynamic (which means lots of it isn’t accurate).
If you plan on using WebRTC, make sure you first understand it and its intricacies. Understand the servers that are needed to deploy a WebRTC application. Understand the signaling mechanisms that are built into WebRTC. Understand how media is processes and sent over the network. understand the rich ecosystem of solutions that can be used with WebRTC to build a production ready system.
Lots of things to learn here. Don’t assume you know WebRTC just because you know web development or because you know VoIP or video processing.
If you are looking to seriously learn WebRTC, why not enroll to my online WebRTC training courses?
–
What about my apartment? We’ve lawyered up, and now I have someone review and fix all the official sounding letters we’re sending out. Hopefully, it will get us faster to a resolution.

why do i feel like i just got scolded by the wisest man in the whole village ? lol…
but in all seriousness… Great points. I agree with you.
Why are so many people flocking to things like peerjs? maybe because they simplify things.
Maybe we need more of these libraries that simplify things. Should they be kept up to date ? absolutely
🙂
The moral of the story is select wisely and know the consequences
great points, which is something I figure for a while.
One more things, even we are going 5G today, bandwidth seems not a problem, anyhow, the data network is designed for data transferring, which is transfer data as it is; Not for real-time data, voice or video as we call it, transferring.
Lot of problems comes up, especially when real-time data burst in volume.
As always right on the money! Valuable thoughts for consideration.
For me the main reason that many smart peoples are failing with WebRTC is that it’s hard for a bad reason. Appart from google, most of the WebRTC contributors are also selling their extremely expensive ‘per minute used’ framework build on top of WebRTC.
So everything is done to make it difficult to use WebRTC without paying, either for frameworks or WebRTC specialist consultant.
Hopefully this is something that will be resolved soon, as, like always on internet, the good guys that are ready to share their hard work for everyone benefit are not missing for long.
Only advice I could give for today, is that if you want to work with native WebRTC, don’t get lock with vendor specific framework and don’t imagine that very expensive consultant will fix all your issues.
Only way to go is to ask help to the community and share all you can to make it easier for all to use WebRTC technology.
Laurent,
Thanks for your opinion. I don’t really share it – probably because I come from the video communications world from before WebRTC existed and know how bad it was then and also know how hard it will be to simplify WebRTC further.
Do note that I don’t censor comments or delete them – the most I do is ignore those that are irrelevant or mean. The reason you didn’t see it immediately is because it gets moderated for first-time commentators like yourself and I just now got to see it.
The easiest way to start developing and iOS webrtc application is to use the official web chat sample app.
https://webrtc.googlesource.com/src/+/master/examples/objc/AppRTCMobile/
Since it’s not so easy to build it with Xcode, it can be easier to start from https://github.com/crossle/AppRTCMobile. It’s based on February 2018 webrtc code.
you just have to take the project, compile it and install the perfectly working app on your iPhone.
It’s using the apprtc signalling server. The source is at https://github.com/webrtc/apprtc.
If you want to try to create your Xcode project from scratch, the best is to use cocoaPods lib from google: https://cocoapods.org/pods/GoogleWebRTC
hi –
completely agree with the first 4 points.
last point is a bit tricky – although i am one that always tries to “look under the hood” (so to speak ) i don’t believe that this is necessarily a requirement.
Let’s say that i need to develop an app that included a chat (video/text/both) – but this is (from the developer point of view) – just another feature. The best scenario is to find a library/service that allows me to add this with minimal effort and understanding of how it is actually implemented. As an app developer these days you need to integrate many such features, each with its own specific underlying technology.
Today, webrtc projects do require some underlying knowledge – but this is because the technology is not stable yet. I expect that in a few years, this will be no longer the case.
For example, in the first years of the internet (yeah … im that old 😉 i needed to implement myself file-uploaders plugins to web-servers. For that, I needed to understand exactly how file uploads are performed in the web. Today, this feature is part of any web development framework, and i expect most developers never really give a second thought about how it actually works.
y
Yaron, thanks for that.
I think WebRTC is widely different than other web technologies. It requires so many moving parts in the backend, and it deals with network so differently than anything else (even from video CDNs and streaming) that there’s no choice but to understand what goes on there – otherwise, too many mistakes will take place.
Will this change in 5 years? Maybe. Maybe not.
But today? This one is a risk that needs to be mitigated.
Tsahi: Thanks for sharing, I am currently researching about how to implement this in NodeJS and ReactJS and your directions help me find the right road. Thanks!
Jorge, thanks for the kind words – and more importantly – good luck with the research and the implementation 🙂
Hey Tsahi, thanks you for take your time and write this post. Im triying to get more involved with the webrtc. And i have some questions, maybe you have the answer or can help me with that.
Im thinking in a large scale of conecctions like this: Live broadcasting by forwarding content. It can be done, but most probably not the way you expect it to grow to a million users with no infrastructure and zero latency.
I dont know how to start for make this possible, i need to find some server application? or i need to develop some custom application. Exist anything solved? Thanks
Fernando,
Live broadcasting at scale is something that a few vendors are doing these days. Look at Phenix and Agora if you are after a managed solution with solid APIs. Red5 Pro or Ant Media for web servers with a focus on live streaming and broadcasting. Janus and mediasoup for developing something on your own in this space.
It’s interesting that this turns up on a google search for PeerJS, but the criticism that peerjs is out of date now looks to be out of date. It may still have flaws, but they aren’t apparent from this post.
Kevin,
PeerJS does seem to have picked up some attention in the past half a year. I’d still wait a bit to see if this is consistent and sustainable or a short spurt of an effort. We’ve seen such behavior with other WebRTC projects and it doesn’t always ends well.
My main point here is to check what you’re using and look for consistency in its maintenance over time as part of your decision process for selecting an open source project with WebRTC.
how to create my own stun turn , signaling, i am developer, please mail me
I will probably introduce a course on that later this year.
I actually stumbled over this blog post in amidst crisis.
I am building a small project and I am frustrated by PeerJS . I have my code hosted on glitch.com https://beautiful-odd-foxtail.glitch.me .
When I try to connect two devices sharing same wifi connection, the app runs well and I receive media streams on both but when I try to connect them using their own internet connection, PeerJS seems no to connect. I only get the individual peer IDs but they cant signal nor call each other.
I am using peerjs default signaling cloud server
A better place for such a comment is probably the github project of PeerJS.