Vidyo has made several announcements in the past couple of weeks. Time to see why the time is right for RTC across markets.
It has been a busy month for Vidyo. It has made two interesting announcements:
- The introduction of VP9 into its products
- Streamlining its product line
Vidyo has been known for their video routing technologies for many years. Well before WebRTC came into the ring. It is great to see how they have come in merging the two, along with how they are trying to fit their business model to the realities of WebRTC.
Vidyo, WebRTC, VP9 and SVC

How do you compete in a world where WebRTC is becoming the dominant media engine? Especially when the baseline implementation is dictated by what you get by default in the browser?
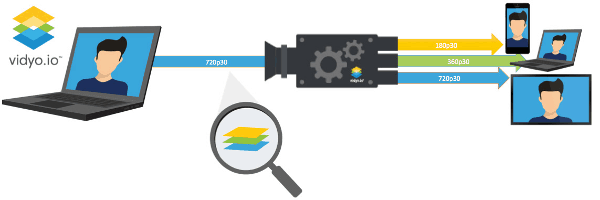
Vidyo has always had its own proprietary codec implementations. Ones that are optimized for SVC – Scalable Video Coding. Alex Eleftheriadis guest posted here last year with an explanation of SVC. To simplify, SVC gives two big advantages:
- Better error resiliency on poor network conditions
- Better support for multiparty and broadcast interactions
In many cases, you can get these things done without SVC and the end result would be good enough. But there are times when this extra kick to quality and optimization of how the network gets used makes all the difference.
When it comes to current browser implementations of WebRTC, the only video codec that has any kind of SVC support is VP9 and that takes place in Chrome. To take advantage of SVC, there are only two routes a company can take:
- Rely on the browser implementation and exposure of VP9/SVC features, and then implement these capabilities in its application
- Build its own XXX/SVC implementation into a non-browser application
Option (1) is great, but it assumes that:
- Browsers prioritize VP9/SVC over other features. The challenge here is that things like aligning with the upcoming WebRTC 1.0 spec is most likely a lot more important
- VP9/SVC will be implemented soon, and controlling its SVC capabilities will be exposed to the developers via JS APIs or additional SDP parameters
- The existence of media servers that support SVC and optimize and fine-tune well for it
Reality is that on Chrome, the VP9 implementation in WebRTC supports SVC on the decoder side, but it doesn’t yet supports WebRTC in the encoder side.
Vidyo took the middle ground here, trying to enjoy both worlds: It always had its own SVC implementation in H.264 but allowed using WebRTC. Now, with its VP9/SVC implementation, it gets the freedom to improve video quality of its sessions in ways that others can’t.
If you use Vidyo.io today (and its other products in the near future), then Vidyo will try and prioritize the use of VP9 over other video codecs. And if some of the users in the session are making use of Vidyo’s SDKs instead of the native browser WebRTC implementation (i.e – joining from mobile or a desktop app), they will encode VP9 with SVC capabilities, and Chrome will be able to decode the bitsream – though the browser’s own encoded bitstream won’t be using SVC (at least not for now).
This places Vidyo ahead of the pack in SVC support that plays well with WebRTC.
Vidyo’s Product Line
Here’s the gist of the new product live view from Vidyo:

Vidyo has taken the approach of offering a single technical infrastructure to host and run all of its products. This is the right move forward and an embrace of the cloud. In a way, Vidyo is continuing its shift from on premise deployments towards a Vidyo hosted and managed cloud platform.
Vidyo.io can be defined as CPaaS, a Communication Platform as a Service; while its VidyoCloud can be defined as UCaaS, a Unified Communication Platform as a Service.
Vidyo started life in the UC business, moving to the cloud and then adding an API platform. In many other cases, UC / UCaaS vendors take the approach of adding an API on top of their UCaaS product and then just calling it CPaaS. Vidyo decided on “separating” the two which feels to me as the better approach. It casts a wider net over the potential target market and the types of use cases that Vidyo can now cater for.
To this product line, Vidyo has added earlier this year VidyoEngage, its answer to video based contact centers.
The end result? Vidyo can now be used in the 3 biggest domains for visual communications:
- Unified Communications, with its VideoCloud offering; providing a complete video communications platform
- Contact Centers, with VidyoEngage; providing a higher level abstraction of the call center modal to its customers
- All the rest, through its Vidyo.io platform for developers
You can use Vidyo.io to build a UC or a CC application if that’s your need, or you can just pick up VidyoCloud or VidyoEngage to get there.
What’s Next?
The challenge for Vidyo will be in competing in 3 different fronts at the same time, and the threat of losing focus. I am guessing this is one of the reasons for this streamlining – it is meant to simplify its internal infrastructure that is used in these 3 products on the technical level.
Managing these separate businesses and keeping abreast in all 3 markets will be hard, but Vidyo is off to a good start here.
When it comes to Vidyo.io, the addition of VP9/SVC support positions Vidyo as the technology leader in its space with the ability to offer the best media quality. Its competitors will require more time to close the gap.

Chrome actually supports VP9-SVC. But behind a flag which makes it something you can play with but … that is about it.
Now that you mention it, there was even a post about it 😉
https://webrtchacks.com/chrome-vp9-svc/